Les Trésors Orientaux, symbole de l’élégance et de l’authenticité orientale, a récemment transformé son identité visuelle. Découvrez le nouveau logo et la bannière qui subliment l’univers raffiné de la marque et renforcent son positionnement...
Guide Complet des Raccourcis Mac : Boostez Votre Productivité
🖥️ Guide Complet des Raccourcis Mac Naviguer rapidement, gérer vos fichiers, ou encore personnaliser vos flux de travail : tout devient plus fluide grâce aux raccourcis clavier. Sur Mac, ces outils souvent méconnus peuvent transformer votre...
SEO WordPress vs Site sur Mesure : Quel est le meilleur choix pour un référencement optimal ?
Avantages, inconvénients et comparatif détaillé Lorsqu’il s’agit de référencement naturel (SEO), le choix entre WordPress et un site sur mesure est crucial. WordPress est utilisé par plus de 40% des sites web, mais souffre parfois d’une mauvaise...
o2switch vs infomaniak : pourquoi j’ai quitter o2switch pour infomaniak
Pendant des années, j’ai hébergé mes sites web chez o2switch, avec leur célèbre offre unique à 100 € TTC/an, domaine inclus. Simple, pas cher, efficace. Mais depuis le 24 février 2025, tout a changé : L’offre unique disparaît, Les clients sont...
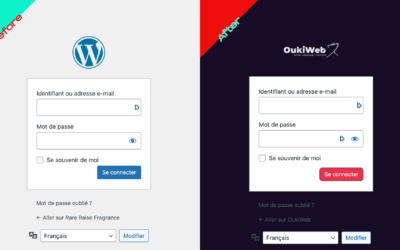
Comment personnaliser la page de connexion WordPress : Changer le logo, le lien URL
Dans ce tutoriel, nous allons explorer comment personnaliser la page de connexion de votre site WordPress en changeant le logo par défaut, en modifiant le lien URL, et en ajoutant des éléments pour optimiser le SEO. Nous utiliserons le plugin Code...
Guide Complet du Développeur Web Junior
WordPress, UI/UX, et SEO 2024 les Fondamentaux Architecture de Thème et Layout de Base Choix du Thème Kadence et Astra Pro sont deux thèmes WordPress recommandés pour leur flexibilité et performance. Voici comment structurer le site avec chacun :...