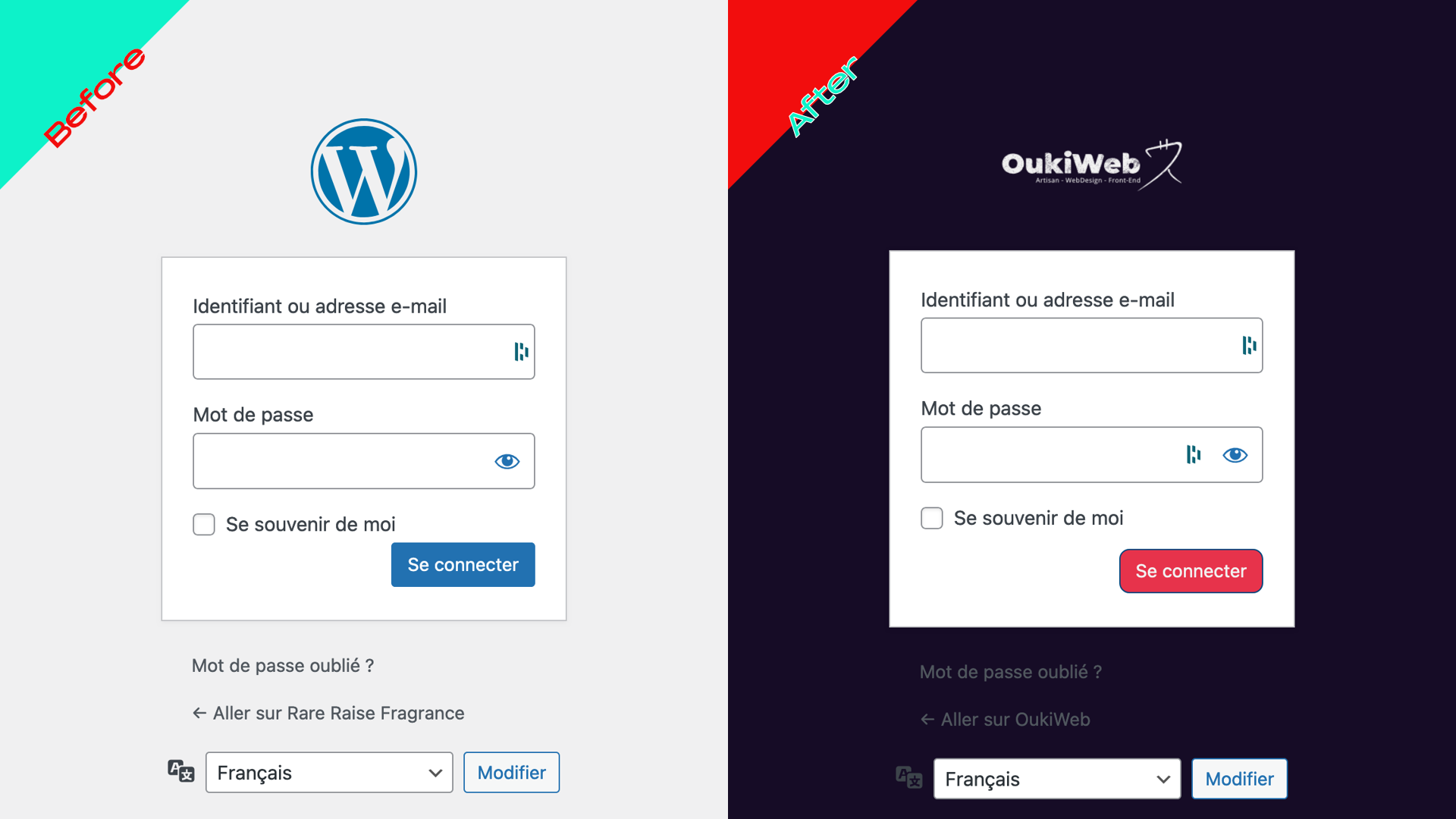
Dans ce tutoriel, nous allons explorer comment personnaliser la page de connexion de votre site WordPress en changeant le logo par défaut, en modifiant le lien URL, et en ajoutant des éléments pour optimiser le SEO. Nous utiliserons le plugin Code Snippets pour intégrer facilement des fragments de code à votre site WordPress, sans toucher aux fichiers sources. Suivez les étapes ci-dessous pour moderniser et adapter la page de connexion selon votre image de marque.

Préparation : Installation du plugin Code Snippets
Avant de commencer, installez et activez le plugin 👉 Code Snippets depuis le répertoire officiel de WordPress. Ce plugin permet de gérer et d’ajouter des morceaux de code en toute sécurité sans passer par le fichier functions.php.
Étape 1 : Changer le logo WordPress de la page de connexion
- Créez un nouveau snippet : Une fois le plugin installé, accédez à Code Snippets > Ajouter un nouveau snippet.
- Nom du snippet : Donnez un nom pertinent, comme « Changer le logo WordPress ».
- Ajoutez le code suivant :
function custom_login_logo() {
echo '<style type="text/css">
h1 a { background-image: url(CHEMIN_VERS_VOTRE_LOGO) !important; background-size: contain; width: 320px; height: 80px; }
</style>';
}
add_action('login_head', 'custom_login_logo');
- Personnalisation du logo : Remplacez
CHEMIN_VERS_VOTRE_LOGOpar l’URL de votre logo personnalisé. - Enregistrez le snippet : Cliquez sur « Enregistrer et activer ».
Une fois ces étapes complétées, votre logo WordPress par défaut sera remplacé par votre propre logo.
Étape 2 : Personnaliser / Modifier le lien URL du logo
- Créez un autre snippet : Retournez dans Code Snippets > Ajouter un nouveau snippet.
- Nom du snippet : Intitulez-le par exemple « Changer le lien URL du logo WordPress ».
- Ajoutez le code suivant :
function custom_login_logo_url() {
return 'URL_DE_VOTRE_SITE';
}
add_filter('login_headerurl', 'custom_login_logo_url');
- Lien URL : Remplacez
URL_DE_VOTRE_SITEpar l’URL de la page d’accueil de votre site ou toute autre page vers laquelle vous souhaitez rediriger les utilisateurs. - Enregistrez et activez le snippet.
Maintenant, chaque clic sur le logo de la page de connexion redirigera vers votre site ou la page que vous avez définie.
Astuce SEO : Ajouter un titre et un texte alternatif (alt) au logo
L’ajout d’un titre et d’un texte alt permet d’optimiser le logo pour le référencement et d’améliorer l’accessibilité pour les utilisateurs de lecteurs d’écran. Voici comment ajouter ces éléments :
function custom_login_logo() {
echo '<style type="text/css">
h1 a { background-image: url(CHEMIN_VERS_VOTRE_LOGO) !important; background-size: contain; width: 320px; height: 80px; }
</style>';
echo '<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
var logo = document.querySelector("h1 a");
logo.title = "Titre personnalisé pour le logo";
logo.innerHTML = "<span class=\"screen-reader-text\">Texte alt pour le logo personnalisé</span>";
});
</script>';
}
add_action('login_head', 'custom_login_logo');
- Titre personnalisé : Remplacez
Titre personnalisé pour le logopar le titre de votre choix. - Texte alt : Modifiez
Texte alt pour le logo personnalisépar une brève description du logo.
Résumé
En suivant ce guide, vous aurez une page de connexion WordPress qui reflète votre marque et qui est optimisée pour le référencement. Que vous changiez simplement le logo ou que vous ajoutiez des détails SEO comme le texte alternatif, chaque étape contribuera à rendre votre site plus professionnel et accessible.